نحوه استفاده از سیستم Preference فایرفاکس
مقدمه
اگر در قسمت Address bar فایرفاکس عبارت about:config را تایپ کنید و اینتر بزنید وارد سیستم Preference این مرورگر میشوید. این مرورگر و افزونههایی که روی آن نصب میشوند از این سیتم به طور گسترده برای ذخیره سازی اطلاعات و تنظیمات خود استفاده میکنند.
اطلاعات در این سیستم با استفاده از نام ها (Preference Names) و مقادیر (Values) ذخیره میشوند. به عنوان مثال اگر عبارت browser.startup.homepage را در قسمت جستجو وارد کنید مشاهده میکنید که به این نام ادرس صفحه خانگیتان به عنوان مقدار اختصاص داده شده است. در واقع فایرفاکس از این کلید برای ذخیره ادرس صفحه خانگی استفاده میکند.
افزونه شما هم ممکن است نیاز داشته باشد داده هایی را ذخیره کند. در این صورت در بیشتر موارد سیستم Preference بهترین گزینه شما خواهد بود.
نوع داده ها
مقادیری که در سیستم Preference فایرفاکس ذخیره میشود میتواند شامل سه نوع داده باشد. مقادیر عددی مانند 0.002 مقادیر بولی که عبارتند از true و false یا مقادیر رشته ای (استرینگ) مانند "myvalue".
خواندن و نوشتن اطلاعات
برای دسترسی به سیستم Preference باید ابتدا به صورت زیر میانجی nsIPrefBranch را فراخوانی کنیم:
var prefs = Components.classes["@mozilla.org/preferences-service;1"]
.getService(Components.interfaces.nsIPrefBranch);
حال بسته به این که داده ای که میخواهیم بنویسیم یک عدد است یا یک بولین و یا یک رشته از یکی از این روشها استفاده میکنیم: setBoolPref برای نوشتن بولین، setCharPref برای نوشتن رشته و setIntPref برای نوشتن عدد.
در مثالهای زیر نام ها با رنگ سبز و مقادیری که به آنان اختصاص داده شده به رنگ آبی نمایش داده شده است:
prefs.setBoolPref("my.preference.name.boolean", true);
prefs.setCharPref("my.preference.name.string", "mystring");
prefs.setIntPref("my.preference.name.integer", 4256);
برای خواندن داده هم بسته به این که عدد باشد یا بولین و یا رشته از یکی از این روشها استفاده میکنیم: getBoolPref برای خواندن بولین، getCharPref برای خواندن رشته و getIntPref برای خواندن عدد. حال به مثالهای زیر دقت کنید:
prefs.getBoolPref("my.preference.name.boolean");
prefs.getCharPref("my.preference.name.string");
prefs.getIntPref("my.preference.name.integer");
افزودن مقادیر پیشفرض به سیستم Preference در هنگان نصب افزونه
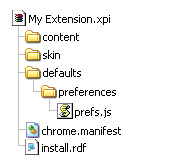
ممکن است افزونه شما نیاز داشته باشد که درست در هنگام نصب مقادیری را در سیستم Preference ذخیره کند. این کار با افزودن فایلی با نام prefs.js که حاوی کلید ها و مقادیر آنها است ممکن میشود. این فایل درون پوشه preferences قرار میگیرد و خود این پوشه هم درون پوشه defaults :

محتوای فایل prefs.js مانند زیر است:
pref("my.preference.name.boolean", true);
pref("my.preference.name.string", "mystring");
pref("my.preference.name.integer", 4256);
آموزش ساخت افزونه برای فایرفاکس به صورت گام به گام
مقدمه
برای ایجاد یک افزونه باید از قبل با زبان Javascript آشنا بوده و دانشی هر چند مختصر از HTML و CSS داشته باشید و زبان XUL را به منظور ایجاد رابط کاربری افزونهها (از قبیل پنجرهها، دکمهها، چکباکسها و غیره) تا حدی فرا گرفته باشید. لازم نیست حتما به همه این زبان ها تسلط داشته باشید. بی شک اگر طرحی در ذهن دارید و در راه پیاده کردن این طرح ثابت قدم هستید مواردی را که باید یاد بگیرید در حین کار یاد خواهید گرفت. در هر صورت اگر از این دانش اولیه بهرهمند نیستید میتوانید همین الان به ترتیبی که در زیر آمده شروع به یادگیری کنید:
در ادامه با فرض این که شما با زبان های بالا از قبل آشنایی دارید روند ساخت یک افزونه ساده را تشریح میکنیم. در اینجا قصد داریم افزونهای بسازیم که گزینهای را به منوی Tools اضافه میکند که با کلیک روی آن تعداد لینکهای موجود در یک صفحه شمارش و به اطلاع کاربر میرسد. اسم این افزونه را "لینک شمار" (Link Shomar) میگذاریم.
اجزاء افزونه
یک افزونه به طور معمول دارای دایرکتوریها و فایلهای خاصی است که وجود بعضی از آنها الزامی است و ما در ادامه به توضیح هر یک و ترتیب و محل قرارگیری آنها و در نهایت بسته بندی آنها در یک فایل واحد با پسوند xpi میپردازیم.
همانطور که در تصویر بالا دیده میشود بسته یا پکیج نصب افزونه ما شامل دو پوشه content و skin و دو فایل chrome.manifest و install.rdf است. پوشه content خود حاوی دو فایل linkshomar.js و overlay.xul و پوشه skin حاوی دو فایل icon.png و overlay.css است.
در این پکیج وجود فایل های chrome.manifest و install.rdf الزامی است و این دو فایل جزو اجزاء دائم تمام افزونههای از این نوع هستند. فایل overlay.xul نیز یکی از اجزاء مهم یک افزونه است چون از طریق این فایل به رابط کاربری یا اینترفیس فایرفاکس کلیدها و منوهای مربوط به افزونه خود را اضافه میکنیم. اما فایل های موجود در پوشه skin بیشتر برای افزودن آیکن و زیباسازی افزونه کاربرد دارند و در صورتی که افزونه ما فاقد آیکن باشد یا لزومی به استفاده از CSS برای زیباسازی و طرح بندی دیده نشود میتوانیم از افزودن این بخش خودداری کنیم. هرچند گاهی در افزونههایی که طراحی میکنیم آیکن ها نقش مهمی بازی میکنند و طرح بندی، رنگآمیزی و فرم دهی اجزاء مختلف رابط کاربری افزونه از طریق CSS الزامی به نظر میرسد.
پکیج حاوی فایل ها
پکیج حاوی فایل ها چیزی نیست جز یک فایل zip که پسوند آن از zip به xpi تغییر کرده است. برای ایجاد یک فایل zip نیاز به نرم افزار خاصی ندارید و اکثر سیستم عاملها به طور پیش فرض امکان خلق این نوع فایل و ویرایش محتوای آن ها را فراهم آورده اند. در هر حال در صورت تمایل میتوانید از نرم افزار WinRAR برای کار با این نوع فایل استفاده کنید.
فایل chrome.manifest
وظیفه این فایل که در واقع یک فایل txt است که با Notepad ایجاد شده و پسوند آن به manifest تغییر داده شده معرفی فایلها و پوشه های افزونه به فایرفاکس است. این فایل برای افزونه ی ما در ساده ترین حالت باید حاوی اطلاعات زیر باشد:
content LinkShomar content/
overlay chrome://browser/content/browser.xul chrome://LinkShomar/content/overlay.xul
skin LinkShomar classic/1.0 skin/
خط اول این فایل پوشه content را معرفی و به اصطلاح رجیستر میکند. خط دوم فایل overlay.xul و در نهایت خط سوم پوشه skin را. البته فایل overlay.css را هم میتوان از همینجا رجیستر کرد اما ما ترجیحا آن را از طریق فایل overlay.xul معرفی میکنیم.
فایل install.rdf
این فایل هم مانند فایل قبلی یک فایل txt است که پسوند آن به rdf تغییر داده شده است. این فایل حاوی اطلاعات خاصی است که موقع نصب توسط فایرفاکس مورد استفاده قرار میگیرد. اطلاعاتی از قبیله نام سازنده، ورژن افزونه، توضیحات، آی دی افزونه و غیره. بعضی از اطلاعات موجود در این فایل اختیاری هستند و میتوانیم آنها را وارد نکنیم مانند توضیحات (description)، لینک صفحه خانگی (homepage) مربوط به افزونه، نام ایجاد کننده (creator) ... . اما ثبت بعضی از اطلاعات اجباری است مانند آی دی (در این مورد میتوانید از همین آی دی موجود استفاده کنید)، ورژن افزونه، مینیمم و ماکسیمم ورژنهای فایرفاکس که این افزونه قادر به نصب روی آنها است...
در زیر محتویات فایل install.rdf مربوط به افزونه "لینک شمار" را میتوانید ببینید:
<?xml version="1.0"?>
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:em="http://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<em:id>LinkShomar@mozilla.doslash.org</em:id>
<em:name>LinkShomar</em:name>
<em:version>1.0</em:version>
<em:description>Shomaresh Linkha dar yek safheie Web</em:description>
<em:creator>MB</em:creator>
<em:iconURL></em:iconURL>
<em:contributor></em:contributor>
<em:contributor></em:contributor>
<em:homepageURL></em:homepageURL>
<em:targetApplication>
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
<em:minVersion>3.5</em:minVersion>
<em:maxVersion>70.*</em:maxVersion>
</Description>
</em:targetApplication>
<em:optionsURL></em:optionsURL>
</Description>
</RDF>
این فایل برای افزونههای مختلف ساختار مشابهی دارد. شاید در این مرحله نیاز نباشد تمام قسمت های موجود در این فایل را مورد بررسی قرار دهیم. شما هم هر افزونه ای خواستید ایجاد کنید میتوانید از همین ساختار استفاده کنید و فقط قسمتهای مربوط به نام افزونه، نام ایجاد کننده، توضیحات و ورژن های تحت پوشش فایرفاکس را با اطلاعات مورد نظر خود جایگزین کنید.
فایل overlay.css
این فایل هم که با notepad ایجاد شده و پسوند آن به css تغییر داده شده حاوی کدهای استایل شیت میباشد که در مورد افزونه ما فقط حاوی کدی است که رنگ گزینه یا آیتم اضافه شده به منوی Tools را مشخص میکند:
#linkshomar {
color:#333399;
}آیکن افزونه
فایل icon.png آیکن افزونه ما است که در کنار گزینه ای که به منوی Tools اضافه میشود قرار میگیرد. آیکن ها میتوانند به بخشهای مختلف افزونه جذابیت ببخشند. ما برای آیکن این افزونه تصویر زیر را انتخاب کرده ایم که یک عکس با فرمت png و دارای طول و عرض 16px × 16px است:
فایل linkshomar.js
اگر آیکنها، پنجرهها، منوها... را جسم افزونه تصور کنیم جاوااسکریپت روح افزونه ما خواهد بود. و این کدهای جاوااسکریپت هستند که افزونه ما را قادر به انجام کار میکنند. در زیر محتویات فایل linkshomar.js را که باز هم یکی فایل txt ساده بوده که پسوند آن را به js تغییر داده ایم میتوانید ببینید:
function ShomareshLinkha(){
var Linkha = content.document.getElementsByTagName("a");
alert(Linkha.length);
}
کار این کد شمارش و اعلام تعداد تگ های <a> موجود در کد html صفحهای وبی است که در حال مشاهده آن هستیم.
فایل overlay.xul
این فایل حلقه ارتباط افزونه ما با اینترفیس فایرفاکس است و از طریق این فایل است که ما میتوانیم کلید، منو، آیکن یا اجزاء دیگر را به پنجره اصلی فایرفاکس اضافه کنیم. محتویات این فایل برای افزونه ما به این صورت است:
<?xml version="1.0"?>
<?xml-stylesheet href="chrome://LinkShomar/skin/overlay.css" type="text/css"?>
<overlay id="linkshomar-overlay" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<menupopup id="menu_ToolsPopup">
<menuitem id="linkshomar" class="menuitem-iconic" label="Link Shomar" image="chrome://LinkShomar/skin/icon.png" oncommand="ShomareshLinkha()"/>
</menupopup>
<script src="linkshomar.js"/>
</overlay>
خط اول این کد اعلام شروع یک فایل xml است (xul هم گویشی از xml است) و این خط آغازگر تمام فایلهایی از این دست میباشد.
در خط دوم فایل overlay.css را که در پوشه skin قرار دارد فراخوانی و به اصطلاح رجیستر و یا به عبارت دیگر لود میکنیم. طبیعتا اگر افزونه ما فاقد یک فایل css بود به این خط نیازی نخواهیم داشت.
در خط سوم نوع این فایل xul مشخص میشود که در اینجا یک overlay است و محتویات آن به اینترفیس فایرفاکس افزوده میشود. ممکن است یک افزونه به پنجرههای جداگانه ای نیاز داشته باشد که در آن صورت میتوانیم از تگهای <window> یا <dialog> برای خلق آنها استفاده کنیم.
در خط بعد اعلام میکنیم که میخواهیم به منوی Tools که id ثابت آن در فایرفاکس menu_ToolsPopup است یک آیتم جدید اضافه کنیم که مشخصات این آیتم را از قبیل نام، کلاس، آیکن و غیره در خط بعد مشخص میکنیم.
و در پایان و قبل از بستن تگ overlay خط <script src="linkshomar.js"/> را اضافه میکنیم تا همراه با overlay.xul فایل جاوااسکریپت ما هم به فایرفاکس اضافه شود. در اینجا چون overlay.xul و linkshomar.js هر دو در یک پوشه قرار دارند الزامی وجود ندارد که ادرس کامل فایل linkshomar.js را که chrome://LinkShomar/content/linkshomar.js است قید کنیم بنابر این به نوشتن نام فایل اکتفا میکنیم.
بسته بندی افزونه و نصب
در پایان تمام فایلهایی را که ایجاد کرده ایم به همان ترتیبی که در تصویر بخش "اجزاء افزونه" دیده میشود به یک فایل با پسوند zip اضافه میکنیم و نام فایل zip را به Link Shomar.xpi تغییر میدهیم. برای نصب این افزونه کافی است آن را گرفته و داخل پنجره فایرفاکس رها کنیم. بعد از نصب و ری استارت مرورگر، آیکن این افزونه را میتوانیم در منوی Tools ببینیم.